C'est moi
qui l'ai fait !
C'est moi
qui l'ai fait !
Bannière Web Dev Conf
Le contexte :
Pendant ma formation de Webdesign à l'AFPA, travail sur bannière publicitaire animée avec gsap.
But :
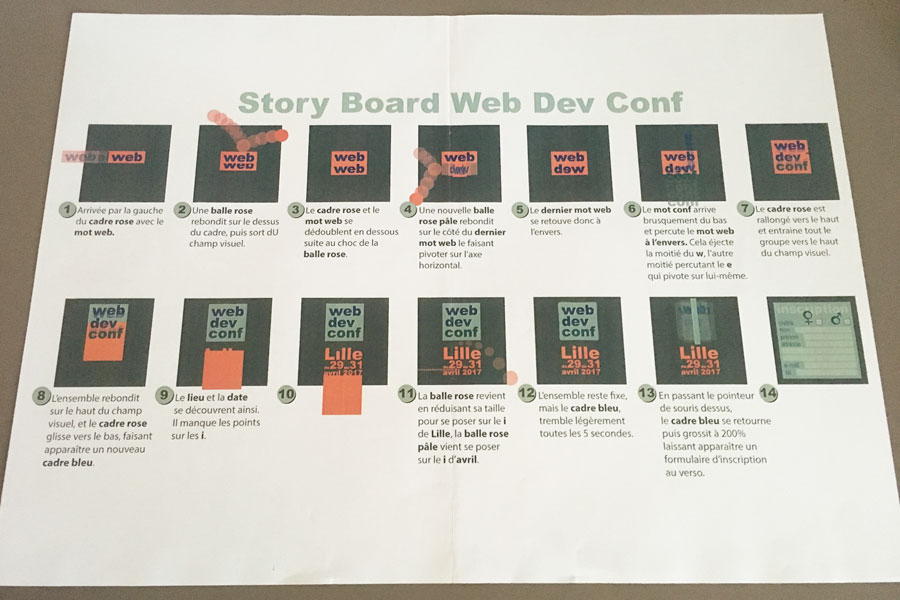
Réaliser une bannière publicitaire. Principe d'animation typographique dans un format carré. Des formes simples (carré, rond, triangle) peuvent être utilisées en complément des lettres. Animation découpée en deux phases : animation graphique autour du texte "web dev conf", et écran fixe indiquant lieu et date. Pas de script pour une intégration en newsletters.
Timeline :
2 jours en novembre 2016
Mon rôle :
Webdesigner / intégrateur
Le travail :
Conception d’une bannière publicitaire au format carré avec animation typographique, pour une conférence sur le numérique à Lille «Web Dev Conf».
Technologie(s) utilisée(s) :
Illustrator
gsap / Greensock
Ce que j'en pense :
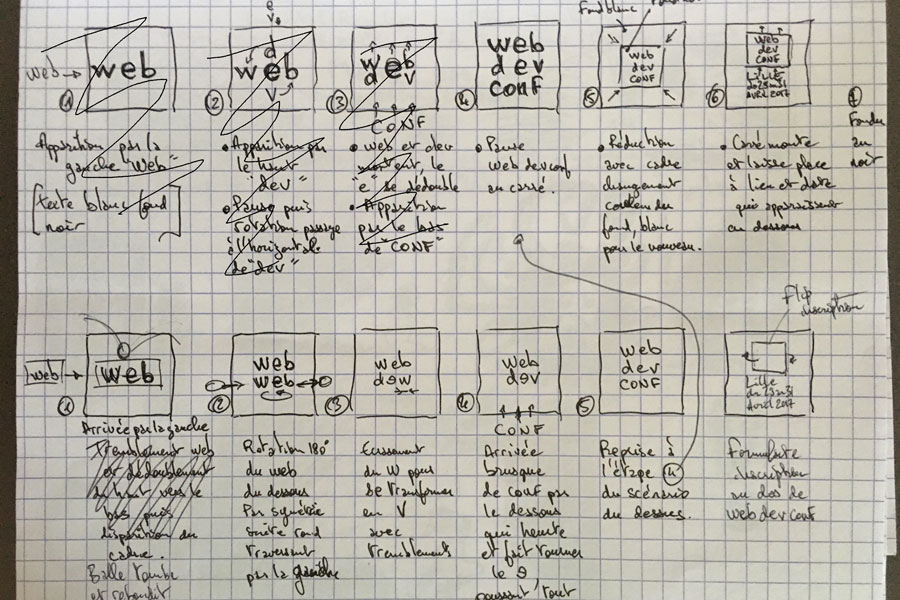
Après avoir fait un crayonné du story-board en tenant compte du cahier des charges, je l'ai dessiné en vectoriel sur illustrator, me permettant en même temps de définir les couleurs, les tailles des éléments, et la typo. De cette étape j'ai récupéré le SVG pour le code. Ensuite j'ai réalisé toute l'animation à l'aide de la bibliothèque Gsap avec Greensock.